Download Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e249.blogspot.com/2021/04/svg-images-not-displaying-in-ie-11-186.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference. The svg images get properly displayed in chrome and firefox.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}The svg does not render with ie 11.
Internet Explorer 11 logo vector from www.brandeps.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File - Popular File Templates on SVG, PNG, EPS, DXF File This can be resolved in 2 ways. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. Windows chrome (but also shows up on mac/safari/chromefirefox/etc) you could spend forever trying to get ie to support a technology like svg reliably and still fail. But the html page does not display the picture on chrome nor. It was not my preferred solution, but it works and it is better than not having any image displayed. The svg does not render with ie 11. Image heights will not scale when the images are inside containers narrower than image widths. Uploading an svg image to the image libraries and then trying to display it in internet explorer results with the svg not being displayed. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Ie 11 - 186+ Best Free SVG File I tried a couple of tips from so and other sites, but they didn't make any difference. Ie9, ie10, and ie11 don't properly scale svg files added with img tags when viewbox, width and height attributes are specified.
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I tried a couple of tips from so and other sites, but they didn't make any difference. SVG Cut Files
Blogger logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. I tried a couple of tips from so and other sites, but they didn't make any difference. I've added as seen in another place i suspect the image is here but not visible.
Leankit logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference.
NuGet Gallery | ReactiveUI.Fody 2.0.61-beta for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Internet Explorer 7 - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I tried a couple of tips from so and other sites, but they didn't make any difference. But the html page does not display the picture on chrome nor.
Dare2Compete - Competitions, Quizzes, Hackathons ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I tried a couple of tips from so and other sites, but they didn't make any difference.
Twilio logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
Search for Your Perfect Job | Dublin | Cork for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below.
OVH logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible.
RipStop | Rapala® USA for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. I tried a couple of tips from so and other sites, but they didn't make any difference. The svg images get properly displayed in chrome and firefox.
BBC iPlayer logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. I tried a couple of tips from so and other sites, but they didn't make any difference.
Knockout logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. I tried a couple of tips from so and other sites, but they didn't make any difference.
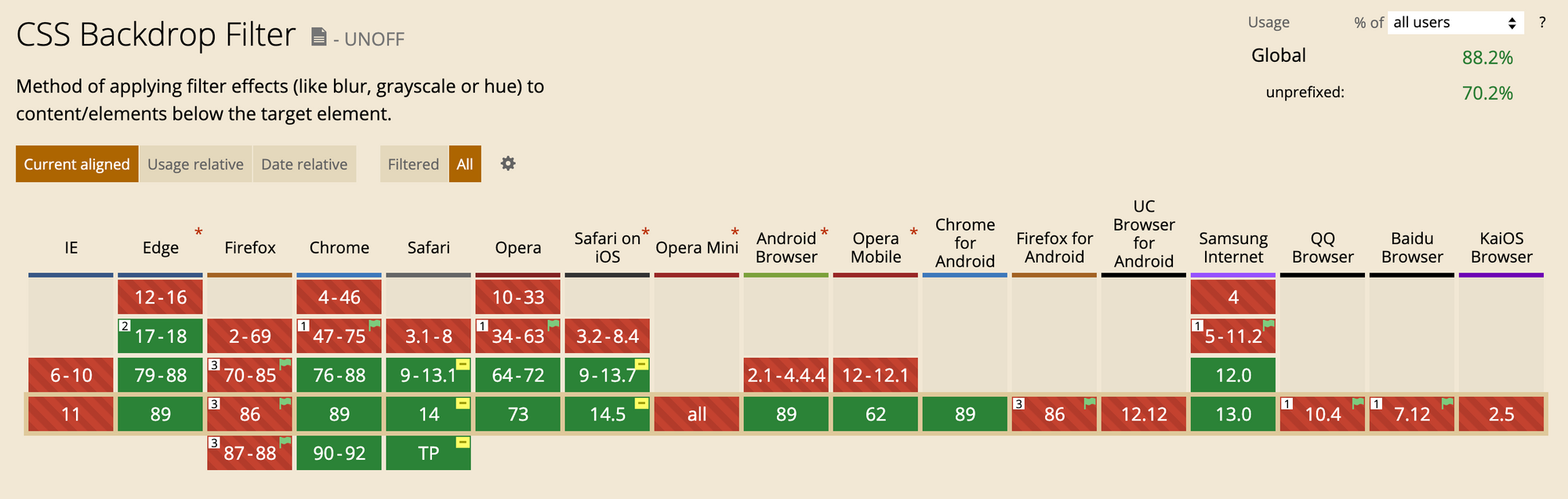
SVG Browser Support for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
html - SVG as source in tag not displaying in Internet ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
css - Why does IE freeze on Layout when rendering an empty ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox.
11 Internet Icon Black And White Images - Internet ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
Even though I am not an advocate of Internet Explorer, I ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Internet Explorer Add-ons - Enable or Disable Add-On ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
inkscape - combine svg elements into combined path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
Animation not playing in IE and Edge · Issue #11 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
Dropbox logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox.
Jeff Israely: Getting paid means some work for brands ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. I tried a couple of tips from so and other sites, but they didn't make any difference.
Download The problem ended up being that ie doesn't support css3 transforms on the <svg> element. Free SVG Cut Files
Font Squirrel | Mitr Font Free by Cadson Demak for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Original file (SVG file, nominally 109 × 101 pixels ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
Dropbox logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Esoteric Eyes - Logo Elements Vector Illustrations ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
File:Internet Explorer 10+11 logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Internet Explorer Shutting Down Old Versions | Magento ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
System Fonts in SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
Ford aims to be carbon neutral by 2050 | Zigwheels for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
ActiveCampaign logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
Animation of American Flag | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
https www ccswv org for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
Internet Explorer Add-ons - Enable or Disable Add-On ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Substance Designer Not reading/importing SVG files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Internet Explorer 9 logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Emirates Holidays | Package Holidays 2020 / 2021 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
SharePoint logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
FIX: Internet Explorer 11 Crashes in Windows 10, 8.1, 8 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
What is Glassmorphism? Create This New Design Effect Using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Wikinews:Water cooler/miscellaneous - Wikinews, the free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
Internet explorer, microsoft icon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
